뒤늦게 H1, H2 태그에 대해서 알게되었습니다.
알다보니까 생각보다 심오한 세계가 있었습니다.
정말인지는 모르겠으나 블로그로 돈을 번다면 적용을 안할 이유가 없어서 정리합니다.

1. H1 태그란?
티스토리 블로그에 포스팅하면 본문 2라고 기본적으로 적용되어 있습니다.다.

본문 2를 눌러면서 여러 스타일을 선택할 수 있습니다.
그 중 H1은 가장 글자 크기가 큰 스타일입니다.
H1태그가 중요한 이유는 검색할때 인식되는 부분이기 때문입니다.
검색 엔진에서 h1 태그에 있는 부분을 제목으로 인식합니다.
따라서 검색할때 포스팅 제목이 검색이 되기 위해선 이 h1 태그를 잘 사용해야 합니다.
2. h1 블로그 적용방법
h1 블로그 적용방법이라고 거창하게 적었지만
내 포스팅의 제목만 h1 태그가 되어야 하고 나머지는 글자들은 h1 태그가 되지 않으면 됩니다.
그러면 검색엔진(구글, 네이버 등)에서 h1 태그로 잡힌 포스팅 제목을 중요하게 인식할 수 있습니다.
이를 위한 방법이라고 생각하면 됩니다.
3. 주의사항
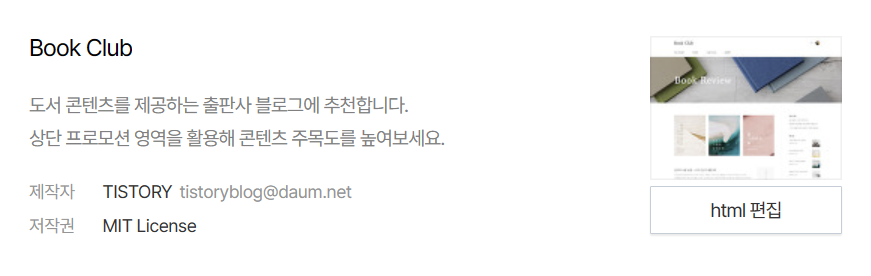
우선 전 book club 스킨을 사용합니다.
티스토리에 적용된 스킨마다 아래와 같은 순서 및 제목 이름 등이 다를 수 있으니
스킨이 다르다면 구글 검색창에 h1 태그와 함께 스킨명을 검색해주세요
저도 늦게 안만큼 여러 분들이 포스팅을 해 놓았습니다.
4. 순서
book club 커버의 경우 블로그 제목과 포스팅 제목에 h1 태그가 적용되어 있습니다.
그러기 때문에 h1 태그가 적용된 포스팅 제목엔 그대로 두고
h1 태그가 적용된 블로그 제목을 수정할 예정입니다.
더불어 html과 CSS를 손대기 때문에 문제가 발생할 수 있습니다.
잘 모른다면 그냥 두시는 것을 추천합니다.

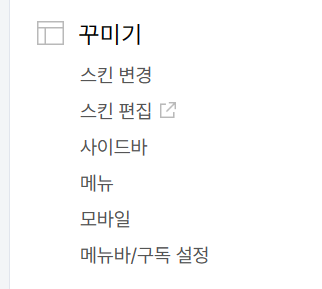
1. 설정 - 꾸미기 - 스킨 편집을 누른다.

2. 스킨편집에서 - html 편집을 누른다
화면 오른쪽에 있다.

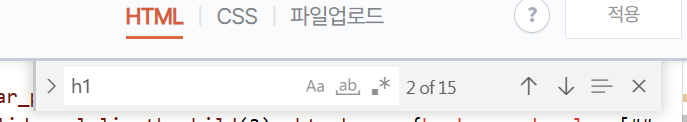
3. HTML 탭에서 본문을 누른 후 ctrl+F를 누른다.
H1입력한다.

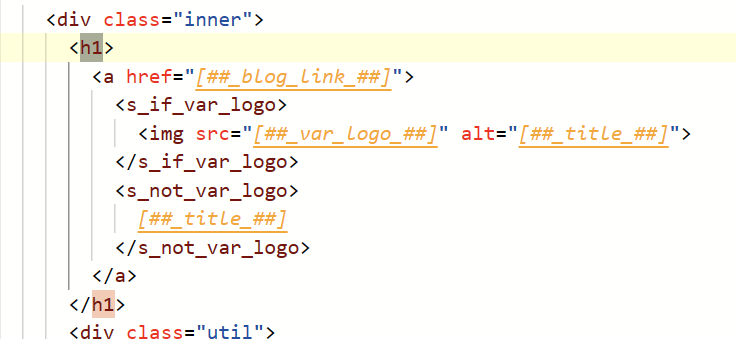
3. h1 태그 중 blog-link가 적혀 있는 구역을 찾아낸다.
<h1> ~</h1> 으로 묶여 있다.

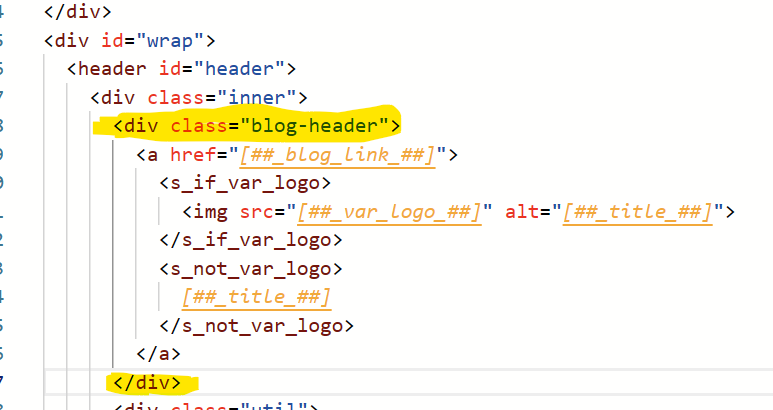
4. 저구역의 <h1>을 <div class="blog-header">로 변경한다.
</h1>을 </div>로 변경한다.
blog-header 라는 글자는 변경해도 된다.
다만 <div class=" "> </div>는 무조건 입력해야 한다.

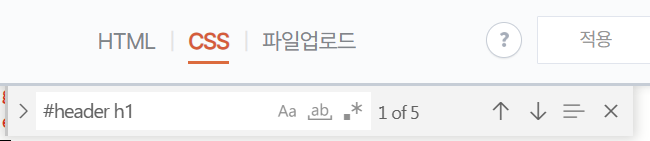
5. CSS 탭에 들어간다
본문을 누른 후 ctrl+F를 눌러 #header h1를 찾는다.

6.
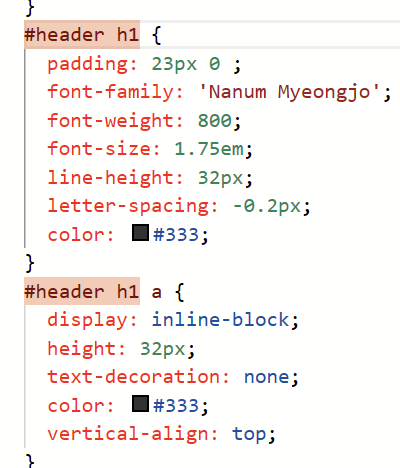
내 경우 #header h1이 5개 나왔다.

7. h1 부분을 .blog-header로 변경한다.
이 경우에는 html에 적은 부분<div class="blog-header"> 과 같아야 한다.
8. 적용 눌러주면 끝!
'생활 속 경제, 재태크 > 블로그, 돈 벌 수 있나?' 카테고리의 다른 글
| [네이버 블로그] 댓글은 어떻게 보일까? (0) | 2024.05.12 |
|---|---|
| CSS를 이용하여 원하는 글자 크기로 설정하는 방법 (0) | 2024.04.04 |
| [네이버 블로그] 블로그 사진 안깨지는 방법 (0) | 2024.02.20 |
| [애드센스] 광고 게재 제한 경우 3가지 선택지 (2) | 2023.12.06 |
| 티스토리 응원하기 공지! 떴다! > 티스토리 후원 방법 공지 (2) | 2023.10.17 |



